Cara mudah memasang in-feed adsense di blogger
Selamat malam lur, setelah beberapa waktu lalu blog ini di acc oleh google adsense, maka Pada kesempatan ini kum3nblog akan menuliskan cara pemasangan dari fitur unit iklan in-feed google adsense. Unit iklan ini sangat menarik karena akan kita pasang di antara daftar artikel yang bisa kita sesuaikan mengikuti layout postingan.
Bagi anda yang ingin memasang in-feed adsense bisa anda ikuti langkah berikut.
Cara memasang in-feed adsense di blogger:
• pertama anda buka atau login ke akunt adsense -> klik menu -> my ads -> content -> ad units -> kemudian pilih unit iklan baru.
• Lalu anda pilih in-feed ads.
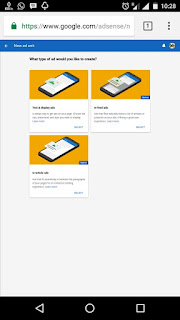
• Pada langkah ini silahkan pilih salah satu jenis tampilan yang sesuai dengan blog anda.
• Setelah memilih tampilan, sanjutnya sesuaikan tampilan unit iklan.
• Setelah selesai mengatur tampilan unit iklan klik tombol save and get code.
• Langkah selanjutnya masuk ke dasbor blogger -> tema -> edit Html -> dan cari kode berikut.
Note: penambahan index='x' hanya pada kode
• selanjutnya cari kode ini.
Tambah kan kode berikut di bawah.
contoh setelah penambahan kode.
Sekian semoga tidak bingung dan juga bermanfaat lur, terimakasih kunjungan nya.
Bagi anda yang ingin memasang in-feed adsense bisa anda ikuti langkah berikut.
Cara memasang in-feed adsense di blogger:
• pertama anda buka atau login ke akunt adsense -> klik menu -> my ads -> content -> ad units -> kemudian pilih unit iklan baru.
• Lalu anda pilih in-feed ads.
• Pada langkah ini silahkan pilih salah satu jenis tampilan yang sesuai dengan blog anda.
• Setelah memilih tampilan, sanjutnya sesuaikan tampilan unit iklan.
• Setelah selesai mengatur tampilan unit iklan klik tombol save and get code.
• Langkah selanjutnya masuk ke dasbor blogger -> tema -> edit Html -> dan cari kode berikut.
<b:loop values='data:posts' var='post'><b:loop values='data:posts' var='post' index='x'>Note: penambahan index='x' hanya pada kode
<b:includable id='main' var='top'>...</b:includable>• selanjutnya cari kode ini.
<div class='post-outer'>Tambah kan kode berikut di bawah.
<div class='post-outer'>...</div><b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:x==1'>
<div class='post'>
Kode ads yang tadi anda copy
</div>
</b:if>
<b:if cond='data:x==3'>
<div class='post'>
Kode ads yang tadi anda copy
</div>
</b:if>
</b:if>contoh setelah penambahan kode.
<div class='post-outer'>
<b:include data='post' name='post'/>....
</b:if>
</div>
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:x==1'>
<div class='post'>
Kode ads yang tadi anda copy
</div>
</b:if>
<b:if cond='data:x==3'>
<div class='post'>
Kode ads yang tadi anda copy
</div>
</b:if>
</b:if>
Catatan lain:
Cara hapus direck link pada template
Sekian semoga tidak bingung dan juga bermanfaat lur, terimakasih kunjungan nya.






Comments
Post a Comment
"Jika ada pertanyaan Mohon di perjelas secara detail"
Misal
- Trouble nya apa?
- Motornya apa?
- History sebelum trouble kena apa?
- Sudah di periksa apa saja?
Terimakasih.